鼠標拖動實現DIV排序示例代碼_jquery
來源:懂視網
責編:小采
時間:2020-11-27 21:14:24
鼠標拖動實現DIV排序示例代碼_jquery
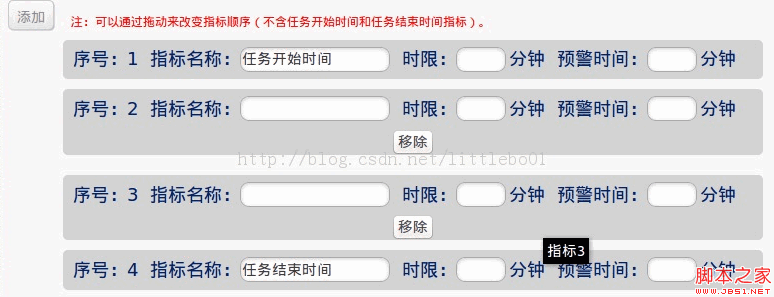
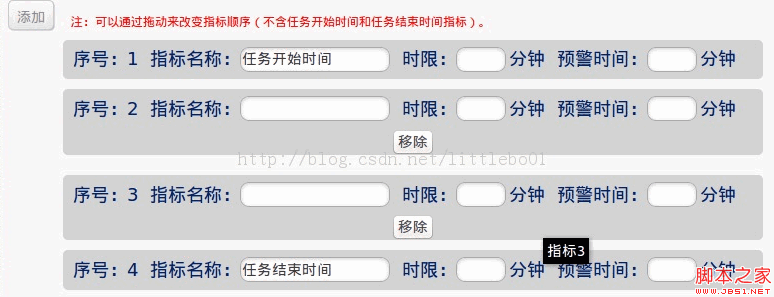
鼠標拖動實現DIV排序示例代碼_jquery:先上效果圖: 對比傳統的排序,這是一個很不錯的嘗試,希望對大家有啟發。 大家可以參考我的上一篇博文:http://www.gxlcms.com/article/42087.htm html部分: 代碼如下: JS部分: 代碼如下: //添加指標 function adde
導讀鼠標拖動實現DIV排序示例代碼_jquery:先上效果圖: 對比傳統的排序,這是一個很不錯的嘗試,希望對大家有啟發。 大家可以參考我的上一篇博文:http://www.gxlcms.com/article/42087.htm html部分: 代碼如下: JS部分: 代碼如下: //添加指標 function adde

先上效果圖:

對比傳統的排序,這是一個很不錯的嘗試,希望對大家有啟發。
大家可以參考我的上一篇博文:http://www.gxlcms.com/article/42087.htm
html部分:
代碼如下:
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
鼠標拖動實現DIV排序示例代碼_jquery
鼠標拖動實現DIV排序示例代碼_jquery:先上效果圖: 對比傳統的排序,這是一個很不錯的嘗試,希望對大家有啟發。 大家可以參考我的上一篇博文:http://www.gxlcms.com/article/42087.htm html部分: 代碼如下: JS部分: 代碼如下: //添加指標 function adde