

var controlText = document.createElement('div');
controlText.style.fontFamily = 'Arial,sans-serif';
controlText.style.fontSize = '12px';
controlText.style.paddingLeft = '4px';
controlText.style.paddingRight = '4px';
controlText.innerHTML = '圖層選擇';
controlUI.appendChild(controlText);
google.maps.event.addDomListener(controlUI, 'click', function() {
if(menuControl.boxDisplay){
menuControl.hide();
}else{
menuControl.show();
}
});
}
//點開關框體
PointControl.prototype.boxDisplay = false;//是否顯示圖層選擇菜單
PointControl.prototype.controlUI;
PointControl.prototype.show = function(){
if(menuControl.boxDisplay){
menuControl.hide();
}
pointBoxDiv.style.display = "";
this.boxDisplay = true;
this.controlUI.style.backgroundColor = '#DDDDDD';
};
PointControl.prototype.hide = function(){
pointBoxDiv.style.display = "none";
this.boxDisplay = false;
this.controlUI.style.backgroundColor = 'white';
};
function PointControl(controlDiv, map) {
controlDiv.style.padding = '5px';
var controlUI = document.createElement('div');
this.controlUI = controlUI;
controlUI.style.backgroundColor = 'white';
controlUI.style.height = '18px';
controlUI.style.borderStyle = 'solid';
controlUI.style.borderWidth = '1px';
controlUI.style.cursor = 'pointer';
controlUI.style.textAlign = 'center';
controlUI.title = '點擊操控點菜單';
controlDiv.appendChild(controlUI);
var controlText = document.createElement('div');
controlText.style.fontFamily = 'Arial,sans-serif';
controlText.style.fontSize = '12px';
controlText.style.paddingLeft = '4px';
controlText.style.paddingRight = '4px';
controlText.innerHTML = '點';
controlUI.appendChild(controlText);
google.maps.event.addDomListener(controlUI, 'click', function() {
if(pointControl.boxDisplay){
pointControl.hide();
}else{
pointControl.show();
}
});
}
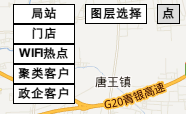
做的是谷歌的地圖應用,其中有右方有兩個div按鈕,通過點擊打開左方的div子菜單 
要求是 
打開前判斷該子菜單是否已經為打開狀態,如是,則先關閉,后打開
在開關子菜單時,按鈕會據相應行為變色
這里就要求在各個按鈕的show()方法下操作另一按鈕的屬性和方法來達到開關的效果
開始時寫成這樣
代碼如下:
MenuControl.prototype.controlUI;
MenuControl.prototype.show = function(){
controlUI.style.backgroundColor = '#DDDDDD';//直接調用屬性
};
function MenuControl(controlDiv, map) {
controlUI = document.createElement('div');
controlUI.style.backgroundColor = 'white';
}
結果無論開關哪一個菜單,都只有“點”按鈕變色
原因大概是controlUI莫名定義為全局變量了
后來我試圖這樣
代碼如下:
MenuControl.prototype.controlUI;
MenuControl.prototype.show = function(){
this.controlUI.style.backgroundColor = '#DDDDDD';//添加this關鍵字
};
function MenuControl(controlDiv, map) {
controlUI = document.createElement('div');
controlUI.style.backgroundColor = 'white';
}
結果還是失敗
后來我想通了,大概這樣就可以了
代碼如下:
MenuControl.prototype.controlUI.style.backgroundColor = "white";//一上來就給你賦值,看你往哪兒跑
MenuControl.prototype.show = function(){
this.controlUI.style.backgroundColor = '#DDDDDD';
};
function MenuControl(controlDiv, map) {
controlUI = document.createElement('div');
this.controlUI.style.backgroundColor = 'white';
}
這樣至少有錯誤信息了,不能給undefined添加style屬性什么的
于是我絕望了,準備給所有屬性也添加上全局變量,這樣調用就方便許多
沒成想,被自己啟發了
于是就有了最開始那段代碼
代碼如下:
MenuControl.prototype.controlUI;//先建立此屬性,挖一個坑
MenuControl.prototype.show = function(){
this.controlUI.style.backgroundColor = '#DDDDDD';//使用this關鍵字調用,實際調用的是this.controlUI對象
};
function MenuControl(controlDiv, map) {
var controlUI = document.createElement('div');//建立局部變量,并正常賦值
this.controlUI = controlUI;//將此局部變量反賦給this對象的屬性,達到關聯引用
controlUI.style.backgroundColor = 'white';//正常調用引用對象進行操控
}
這樣就將prototype添加的屬性和自身創建的局部變量關聯起來,使其可被外部其它對象所調用獲取
達到成功將同名屬性通過類對象進行區分并全局調用
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
