
所謂的BOM即瀏覽器對象模型(Browser Object Model)。BOM賦予了JS操作瀏覽器的能力,即window操作。DOM則用于創建刪除節點,操作HTML文檔。BOM尚無正式的標準,導致各瀏覽器對于BOM方法的支持各有不同,因此需要具體問題具體對待。
2、window對象。
window對象是BOM的核心,window對象指當前的瀏覽器窗口。所有JS全局對象、函數以及變量都屬于window對象。全局變量是window對象的屬性。全局函數是window對象的方法。甚至DOM的document也屬于window對象的屬性之一,只是大多數情況下可以忽略不寫。
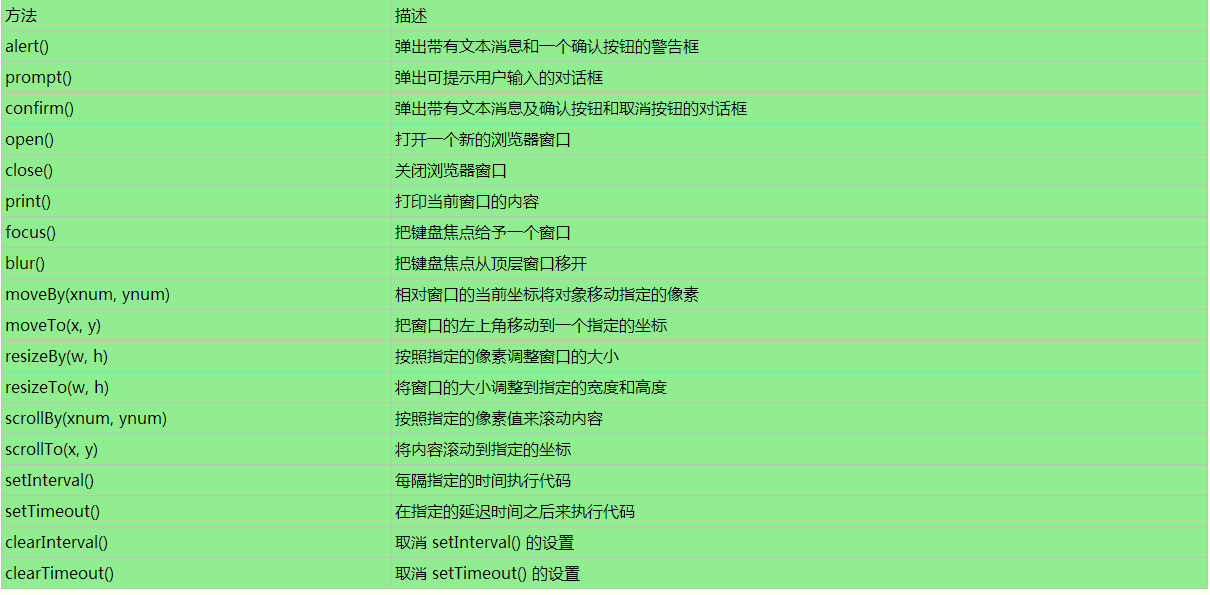
window對象方法: 
3、窗口操作。
(1)、打開窗口。
open() 方法可用于打開新窗口。
語法:window.open(url, name/target, 窗口設置, replace)
該方法的三個參數都是可選的,默認在新頁面打開一個空白頁。第一個參數可設置要打開窗口的路徑。第二個參數規定在何處打開新窗口,也可用于指定窗口的名稱。第三個參數設置窗口參數,多個參數可用逗號分隔。如果有第一個參數,后面兩個參數可省略,則在新頁面打開。第二個參數一般無需設置,如果要規定窗口的參數,則必須有第二個參數,必須為'_blank',或者用'',代替,并且距離屏幕頂部不能為0,否則失效,如果設置了左邊距離,頂部可設置為0。最后一個參數規定加載到窗口的URL是在窗口的瀏覽歷史中創建一個條目,還是替換瀏覽器歷史中的當前條目,值為true或false, 值為true時URL替換瀏覽歷史中的當前條目,為false時URL在瀏覽歷史中創建新的條目。
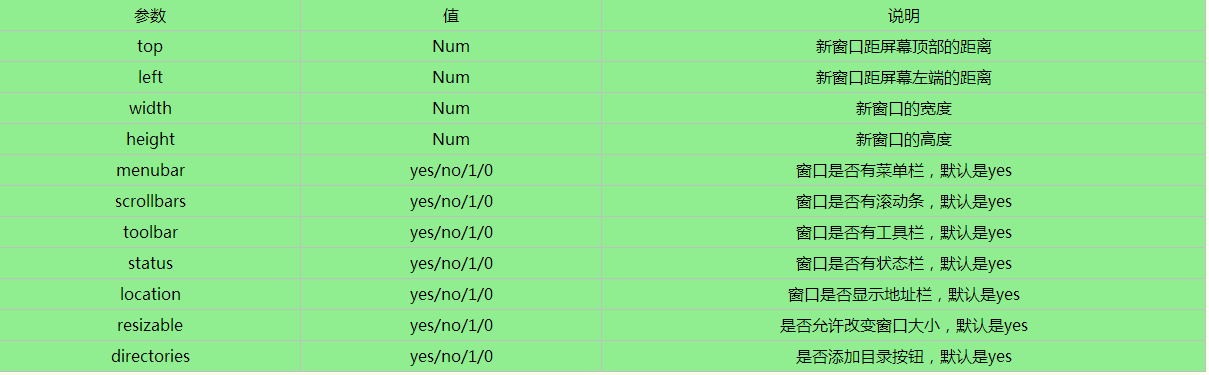
下表是一些常用的窗口設置參數:

實例:點擊按鈕,在新窗口打開百度首頁,寬600,高400,距屏頂0像素,屏左10像素。
實例:指定窗口大小、移動窗口和滾動內容
獲取瀏覽器窗口尺寸(瀏覽器的視口,不包括工具欄和滾動條)的方法:
①、IE9以上及現在瀏覽器都支持:
window.innerWidth 獲取瀏覽器窗口的內部寬度。
window.innerHeight 獲取瀏覽器窗口的內部高度。
②、對于IE9之前可以用:
document.documentElement.clientWidth 表示HTML文檔所在窗口的當前寬度。
document.documentElement.clientHeight 表示HTML文檔所在窗口的當前高度。或者可以使用:
Document對象的body屬性對應HTML文檔的
標簽document.body.clientWidth
document.body.clientHeight在不同瀏覽器都可以使用的兼容寫法:
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
JavascriptBOM學習小結(六)_javascript技巧
JavascriptBOM學習小結(六)_javascript技巧:1、BOM簡介。 所謂的BOM即瀏覽器對象模型(Browser Object Model)。BOM賦予了JS操作瀏覽器的能力,即window操作。DOM則用于創建刪除節點,操作HTML文檔。BOM尚無正式的標準,導致各瀏覽器對于BOM方法的支持各有不同,因此需要具體問題具體對待。 2、wi推薦度:
- 熱門焦點