
BOM是browser object model的縮寫,簡稱瀏覽器對象模型
BOM提供了獨立于內(nèi)容而與瀏覽器窗口進行交互的對象
由于BOM主要用于管理窗口與窗口之間的通訊,因此其核心對象是window
BOM由一系列相關(guān)的對象構(gòu)成,并且每個對象都提供了很多方法與屬性
BOM缺乏標準,JavaScript語法的標準化組織是ECMA,DOM的標準化組織是W3C
BOM最初是Netscape瀏覽器標準的一部分
在BOM章節(jié)中你將學到什么
BOM教程中,同學們將學到與瀏覽器窗口交互的一些對象,例如可以移動,調(diào)整瀏覽器大小的window對象,可以用于導航的location對象與history對象,可以獲取瀏覽器,操作系統(tǒng)與用戶屏幕信息的navigator與screen對象,可以使用document作為訪問HTML文檔的入口,管理框架的frames對象等
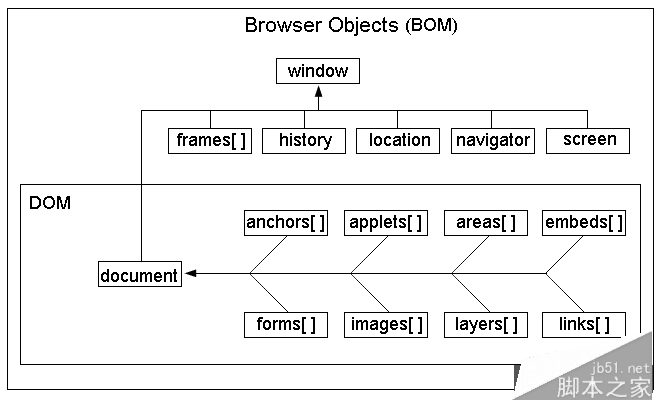
BOM結(jié)構(gòu)圖

window對象是BOM的頂層(核心)對象,所有對象都是通過它延伸出來的,也可以稱為window的子對象
由于window是頂層對象,因此調(diào)用它的子對象時可以不顯示的指明window對象,例如下面兩行代碼是一樣的:
示例
javascript中的BOM和DOM什么區(qū)別?
這是瀏覽器運行時中的兩個不同的概念。
BOM 瀏覽器對象模型
提供了獨立于內(nèi)容而與瀏覽器窗口進行交互的對象。描述了與瀏覽器進行交互的方法和接口,可以對瀏覽器窗口進行訪問和操作,譬如可以彈出新的窗口,改變狀態(tài)欄中的文本,對Cookie的支持,IE還擴展了BOM,加入了ActiveXObject類,可以通過js腳本實例化ActiveX對象等等)
DOM 文檔對象模型
DOM是針對XML的基于樹的API。描述了處理網(wǎng)頁內(nèi)容的方法和接口,是HTML和XML的API,DOM把整個頁面規(guī)劃成由節(jié)點層級構(gòu)成的文檔。
DOM本身是與語言無關(guān)的API,它并不與Java,JavaScript或其他語言綁定。
特定語言的DOM
針對XHTML和HTML的DOM。這個DOM定義了一個HTMLDocument和HTMLElement做為這種實現(xiàn)的基礎(chǔ)。
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識,若有侵權(quán)等問題請及時與本網(wǎng)聯(lián)系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
