jQuery實(shí)現(xiàn)多級下拉菜單jDropMenu的方法_jquery
來源:懂視網(wǎng)
責(zé)編:小采
時(shí)間:2020-11-27 21:43:04
jQuery實(shí)現(xiàn)多級下拉菜單jDropMenu的方法_jquery
jQuery實(shí)現(xiàn)多級下拉菜單jDropMenu的方法_jquery:本文實(shí)例講述了jQuery實(shí)現(xiàn)多級下拉菜單jDropMenu的方法。分享給大家供大家參考。具體如下: 這里介紹的jQuery多級下拉菜單導(dǎo)航-多級下拉菜單,英文名叫 DropDown Menu。通過 each() 遍歷添加相應(yīng)的處理事件 mouseover,mouseout 和 tab
導(dǎo)讀jQuery實(shí)現(xiàn)多級下拉菜單jDropMenu的方法_jquery:本文實(shí)例講述了jQuery實(shí)現(xiàn)多級下拉菜單jDropMenu的方法。分享給大家供大家參考。具體如下: 這里介紹的jQuery多級下拉菜單導(dǎo)航-多級下拉菜單,英文名叫 DropDown Menu。通過 each() 遍歷添加相應(yīng)的處理事件 mouseover,mouseout 和 tab
本文實(shí)例講述了jQuery實(shí)現(xiàn)多級下拉菜單jDropMenu的方法。分享給大家供大家參考。具體如下:
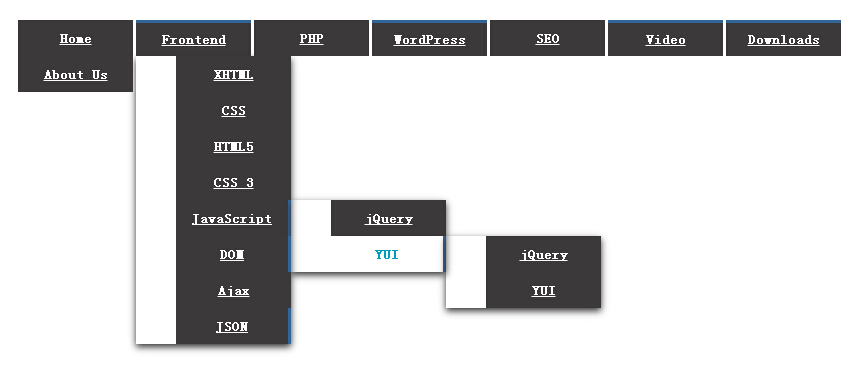
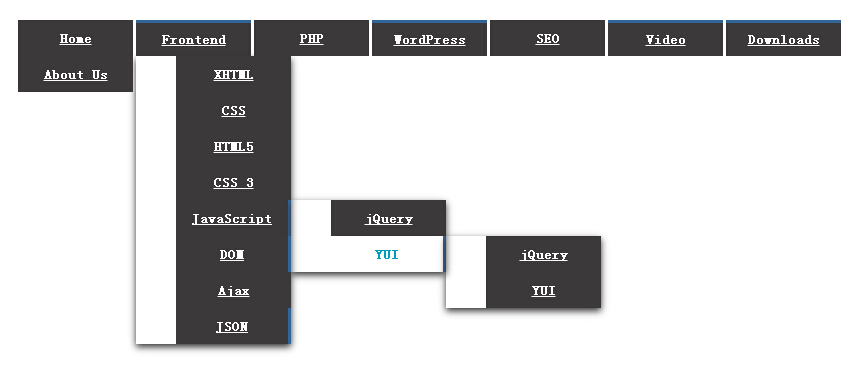
這里介紹的jQuery多級下拉菜單導(dǎo)航-多級下拉菜單,英文名叫 DropDown Menu。通過 each() 遍歷添加相應(yīng)的處理事件 mouseover,mouseout 和 tab 操作的支持。這個(gè)效果是我們平時(shí)最常見的一個(gè)效果之一,也是一個(gè)十分實(shí)用的一個(gè) JavaScript 特效。例如我的 BlueNight 主題的主導(dǎo)航就使用了多級下拉菜單的這個(gè)效果。
運(yùn)行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/jquery-nlevel-down-show-jdropmenu-codes/
具體代碼如下:
聲明:本網(wǎng)頁內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問題請及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
jQuery實(shí)現(xiàn)多級下拉菜單jDropMenu的方法_jquery
jQuery實(shí)現(xiàn)多級下拉菜單jDropMenu的方法_jquery:本文實(shí)例講述了jQuery實(shí)現(xiàn)多級下拉菜單jDropMenu的方法。分享給大家供大家參考。具體如下: 這里介紹的jQuery多級下拉菜單導(dǎo)航-多級下拉菜單,英文名叫 DropDown Menu。通過 each() 遍歷添加相應(yīng)的處理事件 mouseover,mouseout 和 tab