JS+DIV+CSS排版布局實現美觀的選項卡效果_javascript技巧
來源:懂視網
責編:小采
時間:2020-11-27 21:44:20
JS+DIV+CSS排版布局實現美觀的選項卡效果_javascript技巧
JS+DIV+CSS排版布局實現美觀的選項卡效果_javascript技巧:本文實例講述了JS+DIV+CSS排版布局實現美觀的選項卡效果。分享給大家供大家參考。具體如下: 這是一個基于JavaScript的簡單選項卡代碼,陪新手練習一下Div+CSS排版的技巧,本選項卡可以繼續美化修飾完善,選項卡在目前在眾多網站上應用廣泛,確實是一個很不錯
導讀JS+DIV+CSS排版布局實現美觀的選項卡效果_javascript技巧:本文實例講述了JS+DIV+CSS排版布局實現美觀的選項卡效果。分享給大家供大家參考。具體如下: 這是一個基于JavaScript的簡單選項卡代碼,陪新手練習一下Div+CSS排版的技巧,本選項卡可以繼續美化修飾完善,選項卡在目前在眾多網站上應用廣泛,確實是一個很不錯
本文實例講述了JS+DIV+CSS排版布局實現美觀的選項卡效果。分享給大家供大家參考。具體如下:
這是一個基于JavaScript的簡單選項卡代碼,陪新手練習一下Div+CSS排版的技巧,本選項卡可以繼續美化修飾完善,選項卡在目前在眾多網站上應用廣泛,確實是一個很不錯的網頁布局方法。
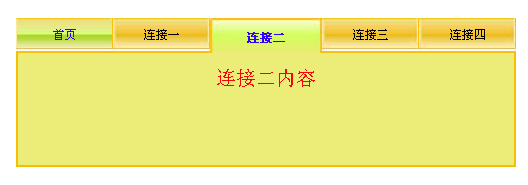
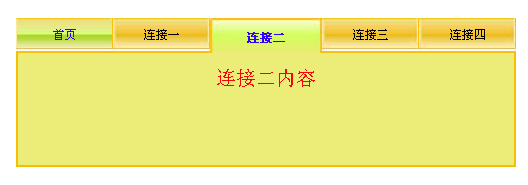
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/js-div-css-pbbj-nav-demo/
具體代碼如下:
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
JS+DIV+CSS排版布局實現美觀的選項卡效果_javascript技巧
JS+DIV+CSS排版布局實現美觀的選項卡效果_javascript技巧:本文實例講述了JS+DIV+CSS排版布局實現美觀的選項卡效果。分享給大家供大家參考。具體如下: 這是一個基于JavaScript的簡單選項卡代碼,陪新手練習一下Div+CSS排版的技巧,本選項卡可以繼續美化修飾完善,選項卡在目前在眾多網站上應用廣泛,確實是一個很不錯