
一、認(rèn)識(shí)new運(yùn)算符
如果你能理解上面輸出的結(jié)果,說明你已非常了解js中new和this的運(yùn)行機(jī)制,請(qǐng)忽略本文!
我們將通過解析這個(gè)例子來加深你對(duì)js中new運(yùn)算符的理解! 【如果你對(duì)js的this還不了解,請(qǐng)先閱讀:JS作用域和this關(guān)鍵字】
1、代碼解讀
1-3行創(chuàng)建了一個(gè)函數(shù)Animal,并在其this上定義了屬性:name,name的值是函數(shù)被執(zhí)行時(shí)的形參。
第4行在Animal對(duì)象(Animal本身是一個(gè)函數(shù)對(duì)象)上定義了一個(gè)靜態(tài)屬性:color,并賦值“black”
5-7行在Animal函數(shù)的原型對(duì)象prototype上定義了一個(gè)say()方法,say方法輸出了this的name值。
第8行通過new關(guān)鍵字創(chuàng)建了一個(gè)新對(duì)象cat
10-14行cat對(duì)象嘗試訪問name和color屬性,并調(diào)用say方法。
16-20行Animal對(duì)象嘗試訪問name和color屬性,并調(diào)用say方法。
2、重點(diǎn)解析
第8行代碼是關(guān)鍵:
(1)創(chuàng)建一個(gè)空對(duì)象obj;
(2)把obj的__proto__ 指向Animal的原型對(duì)象prototype,此時(shí)便建立了obj對(duì)象的原型鏈:obj->Animal.prototype->Object.prototype->null
【如果你不了解JS原型鏈,請(qǐng)先閱讀:JS原型和原型鏈】
(3)在obj對(duì)象的執(zhí)行環(huán)境調(diào)用Animal函數(shù)并傳遞參數(shù)“cat”。 相當(dāng)于var result = obj.Animal("cat")。
當(dāng)這句執(zhí)行完之后,obj便產(chǎn)生了屬性name并賦值為"cat"。【關(guān)于JS中call的用法請(qǐng)閱讀:JS的call和apply】
(4)考察第3步返回的返回值,如果無(wú)返回值或者返回一個(gè)非對(duì)象值,則將obj返回作為新對(duì)象;否則會(huì)將返回值作為新對(duì)象返回。
理解new的運(yùn)行機(jī)制以后,我們知道cat其實(shí)就是過程(4)的返回值,因此我們對(duì)cat對(duì)象的認(rèn)知就多了一些:
cat的原型鏈?zhǔn)牵篶at->Animal.prototype->Object.prototype->null
cat上新增了一個(gè)屬性:name
分析完了cat的產(chǎn)生過程,我們?cè)倏纯?/script>輸出結(jié)果:
cat.name -> 在過程(3)中,obj對(duì)象就產(chǎn)生了name屬性。因此cat.name就是這里的obj.name
cat.color -> cat會(huì)先查找自身的color,沒有找到便會(huì)沿著原型鏈查找,在上述例子中,我們僅在Animal對(duì)象上定義了color,并沒有在其原型鏈上定義,因此找不到。
cat.say -> cat會(huì)先查找自身的say方法,沒有找到便會(huì)沿著原型鏈查找,在上述例子中,我們?cè)贏nimal的prototype上定義了say,因此在原型鏈上找到了say方法。
另外,在say方法中還訪問this.name,這里的this指的是其調(diào)用者obj,因此輸出的是obj.name的值。
對(duì)于Animal來說,它本身也是一個(gè)對(duì)象,因此,它在訪問屬性和方法時(shí)也遵守上述查找規(guī)則,所以:
Animal.color -> "black"
Animal.name -> "Animal" , Animal先查找自身的name,找到了name,注意:但這個(gè)name不是我們定義的name,而是函數(shù)對(duì)象內(nèi)置的屬性。
一般情況下,函數(shù)對(duì)象在產(chǎn)生時(shí)會(huì)內(nèi)置name屬性并將函數(shù)名作為賦值(僅函數(shù)對(duì)象)。
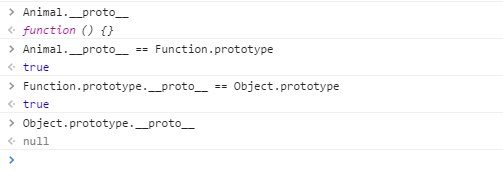
Animal.say -> Animal在自身沒有找到say方法,也會(huì)沿著其原型鏈查找,話說Animal的原型鏈?zhǔn)鞘裁茨兀?/p>

從測(cè)試結(jié)果看:Animal的原型鏈?zhǔn)沁@樣的:
Animal->Function.prototype->Object.prototype->null
因此Animal的原型鏈上沒有定義say方法!
二、new存在的意義
認(rèn)識(shí)了new運(yùn)算符之后,我們?cè)倩氐介_篇提到的問題:JS中萬(wàn)物皆對(duì)象,為什么還要通過new來產(chǎn)生對(duì)象?要弄明白這個(gè)問題,我們首先要搞清楚cat和Animal的關(guān)系。
通過上面的分析,我們發(fā)現(xiàn)cat繼承了Animal中的部分屬性,因此我們可以簡(jiǎn)單的理解:Animal和cat是繼承關(guān)系。
另一方面,cat是通過new產(chǎn)生的對(duì)象,那么cat到底是不是Animal的實(shí)例對(duì)象? 我們先來了解一下JS是如何來定義“實(shí)例對(duì)象”的?
如果上述表達(dá)式為true,JS認(rèn)為A是B的實(shí)例對(duì)象,我們用這個(gè)方法來判斷一下cat和Animal
從執(zhí)行結(jié)果看:cat確實(shí)是Animal實(shí)例,要想證實(shí)這個(gè)結(jié)果,我們?cè)賮砹私庖幌翵S中instanceof的判斷規(guī)則:
如果A的__proto__ 等價(jià)于 B的prototype,就返回true
在new的執(zhí)行過程(2)中,cat的__proto__指向了Animal的prototype,所以cat和Animal符合instanceof的判斷結(jié)果。因此,我們認(rèn)為:cat是Animal的實(shí)例對(duì)象。
在javascript中, 通過new可以產(chǎn)生原對(duì)象的一個(gè)實(shí)例對(duì)象,而這個(gè)實(shí)例對(duì)象繼承了原對(duì)象的屬性和方法。因此,new存在的意義在于它實(shí)現(xiàn)了javascript中的繼承,而不僅僅是實(shí)例化了一個(gè)對(duì)象!
聲明:本網(wǎng)頁(yè)內(nèi)容旨在傳播知識(shí),若有侵權(quán)等問題請(qǐng)及時(shí)與本網(wǎng)聯(lián)系,我們將在第一時(shí)間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
