
使用new關鍵字創建
最基礎的對象創建方式,無非就是和其他多數語言一樣說的一樣:沒對象,你new一個呀!
使用字面量創建
這樣似乎妥妥的了,但是宅寂的geek們豈能喜歡如此復雜和low土的定義變量的方式,作為一門腳本語言那應該有和其他兄弟們一樣的范兒,于是出現了對象字面量的定義方式:
工廠模式
實際上這是我們在實際中最常用的對象定義方式,但是我要有好多擁有相似屬性的對象(想想都讓人激動。。)怎么辦呢?那要是一個個的定義,就會產生大量的代碼,何不建個工廠,批量的生產出我們的對象呢,于是,javascript世界中第一個充氣娃。。不,“工廠模式”誕生了!
構造函數
工廠模式解決了多個相似對象的創建問題,但是問題又來了,這些對象都是Object整出來的,怎么區分它們的對象具體類型呢?這時候我們就需要切換到另一種模式了,構造函數模式:
這里我們使用一個大寫字母開頭的構造函數替代了上例中的createGf,注意按照約定構造函數的首字母要大寫。在這里我們創建一個新對象,然后將構造函數的作用域賦給新對象,調用構造函數中的方法。
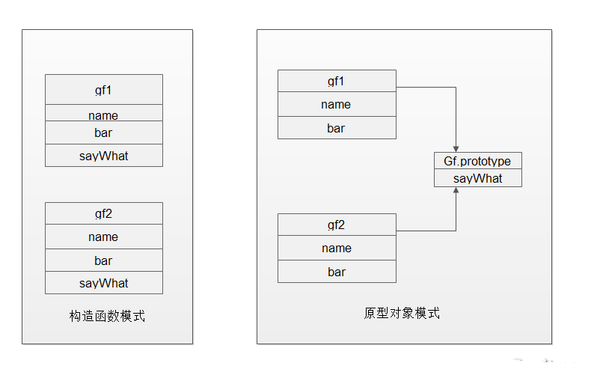
上面的方式似乎沒什么不妥,但是我們可以發現,兩個實例中調用的構造函數中的sayWhat方法不是同一個Function實例:
調用同一個方法,卻聲明了不同的實例,實在浪費資源。我們可以優化一下將sayWhat函數放到構造函數外面聲明:
這樣解決了,多個實例多次定義同一個方法實例的問題,但是新問題又來了,我們定義的sayWhat是一個全局作用域的方法,但這個方法其實是沒法直接調用的,這就有點矛盾了。如何更優雅的定義一個具備一定封裝性的對象呢?我們來看一下javascript原型對象模式。
原型對象模式
理解原型對象
當我們創建一個函數時,該函數就會具備一個prototype屬性,這個屬性指向通過構造函數創建的那個函數的原型對象。通俗點講原型對象就是內存中為其他對象提供共享屬性和方法的對象。

在原型模式中,不必再構造函數中定義實例屬性,可以將屬性信息直接賦予原型對象:
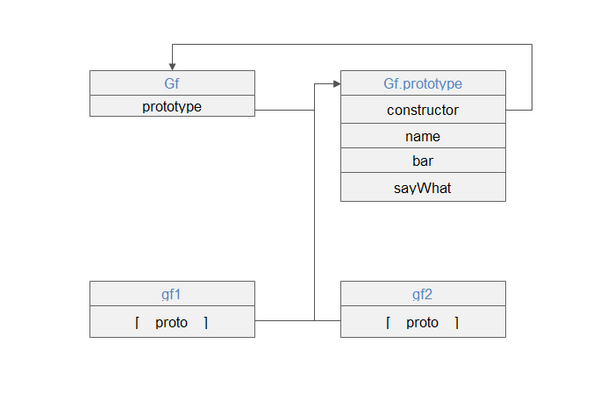
和構造函數不同的是這里新對象的屬性和方法是所有實例都可以共享的,換句話說gf1和gf2訪問的是同一份屬性和方法。原型對象中除了我們賦予的屬性外,還有一些內置的屬性,所有原型對象都具備一個constructor屬性,這個屬性是一個指向包含prototype屬性函數的一個指針(敢不敢再繞點!)。通過一幅圖我們來清楚的理一下這個繞口的流程:

所有的對象都有一個原型對象(prototype),原型對象中有一個constructor屬性指向包含prototype屬性的函數,Gf的實例gf1和gf2都包含一個內部屬性指向原型對象(在firefox瀏覽器中表現為私有屬性proto),當我們訪問一個對象中的屬性時,首先會詢問實例對象中有沒有該屬性,如果沒有則繼續查找原型對象。
使用原型對象
在前面的示例中,我們注意到在為原型對象添加屬性時,需要每個都增加Gf.prototype,這個工作很重復,在上面對象的創建模式中,我們知道可以通過字面量的形式創建一個對象,這里我們也可以改進一下:
這里有一個地方需要特別注意下,constructor屬性不再指向對象Gf,因為每定義一個函數,就會同時為其創建一個prototype對象,這個對象也會自動獲取一個新的constructor屬性,這個地方我們使用Gf.prototype本質上覆寫了原有的prototype對象,因此constructor也變成了新對象的constructor屬性,不再指向Gf,而是Object:
一般情況下,這個微妙的改變是不會對我們造成影響的,但如果你對constructor有特殊的需求,我們也可以顯式的指定下Gf.prototype的constructor屬性:
通過對原型對象模式的初步了解,我們發現所有的實例對象都共享相同的屬性,這是原型模式的基本特點,但往往對于開發者來說這是把“雙刃劍”,在實際開發中,我們希望的實例應該是具備自己的屬性,這也是在實際開發中很少有人單獨使用原型模式的主要原因。
構造函數和原型組合模式
在實際開發中,我們可以使用構造函數來定義對象的屬性,使用原型來定義共享的屬性和方法,這樣我們就可以傳遞不同的參數來創建出不同的對象,同時又擁有了共享的方法和屬性。
在這個例子中,我們再構造函數中定義了對象各自的屬性值,在原型對象中定義了constructor屬性和sayWhat函數,這樣gf1和gf2屬性之間就不會產生影響了。這種模式也是實際開發中最常用的對象定義方式,包括很多js庫(bootstrap等)默認的采用的模式。
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
