jquery利用命名空間移除綁定事件的方法_jquery
來源:懂視網
責編:小采
時間:2020-11-27 21:35:32
jquery利用命名空間移除綁定事件的方法_jquery
jquery利用命名空間移除綁定事件的方法_jquery:本文實例講述了jquery利用命名空間移除綁定事件的方法。分享給大家供大家參考。具體分析如下: 最近研究jquery,發現了一個簡單移除綁定事件的方法,命名空間。 例子很簡單。 這里我綁定了三個事件,分別是click,mouseover和dblclick事件 其中cl
導讀jquery利用命名空間移除綁定事件的方法_jquery:本文實例講述了jquery利用命名空間移除綁定事件的方法。分享給大家供大家參考。具體分析如下: 最近研究jquery,發現了一個簡單移除綁定事件的方法,命名空間。 例子很簡單。 這里我綁定了三個事件,分別是click,mouseover和dblclick事件 其中cl
本文實例講述了jquery利用命名空間移除綁定事件的方法。分享給大家供大家參考。具體分析如下:
最近研究jquery,發現了一個簡單移除綁定事件的方法,命名空間。
例子很簡單。
這里我綁定了三個事件,分別是click,mouseover和dblclick事件
其中click和mouseover事件我加入了命名空間,而dblclick沒有加入命名空間。
利用一個button移除了綁定的事件。
這樣避免了重復的使用bind和unbind方法,讓你的代碼看起來更簡潔明了。
代碼如下:");
});
$("div").bind("dblclick",function(){
$("body").append("
dblclick事件
");
});
$("#but").click(function(){
alert("remove");
$("div").unbind(".plugin");
});
})
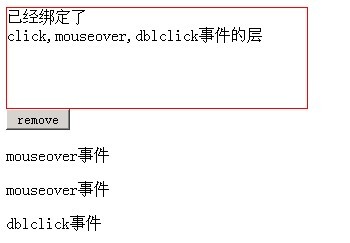
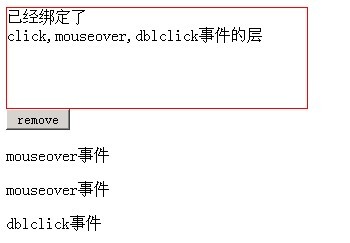
已經綁定了
click,mouseover,dblclick事件的層
運行效果如下:

希望本文所述對大家的jQuery程序設計有所幫助。
聲明:本網頁內容旨在傳播知識,若有侵權等問題請及時與本網聯系,我們將在第一時間刪除處理。TEL:177 7030 7066 E-MAIL:11247931@qq.com
jquery利用命名空間移除綁定事件的方法_jquery
jquery利用命名空間移除綁定事件的方法_jquery:本文實例講述了jquery利用命名空間移除綁定事件的方法。分享給大家供大家參考。具體分析如下: 最近研究jquery,發現了一個簡單移除綁定事件的方法,命名空間。 例子很簡單。 這里我綁定了三個事件,分別是click,mouseover和dblclick事件 其中cl